Full Modifikasi Kotak Pesan Komentar Blogger
Minggu, 07 Juli 2013
0
komentar
Full modifikasi kotak pesan komentar blogger yang sesuai judul di atas, kali ini saya akan share cara memodifikasi kotak komentar blogger. Mungkin sobat blogger pernah melihat suatu blog, saat pengunjung berkomentar dapat memasukan video,gambar,emoticon dan elemen terlarang di dalam komentar, nah kali ini saya akan menjelaskan cara membuat kotak komentar blogger secara lengkap dari cara mengizinkan elemen terlarang masuk ke dalam komentar sampai membuat pesan formulir komentar kren.
A. Cara mengizinkan video,gambar,emoticon dan elemen terlarang masuk kedalam kotak komentar.
1. Masuk di dasbor blogger2. Klik Template / Rancangan
3. Klik Edit html
5. Cari kode </body>
6. Copy kode di bawah ini dan pastekan di atas kode </body>
<b:if cond='data:blog.pageType == "item"'>7. Cari lagi kode </head> setelah ketemu copy kode di bawah ini pastekan di atas kode tersebut
<script src='https://cunayz.googlecode.com/svn/trunk/jQuery.js' type='text/javascript'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/* Add More Features to the Blogger Comments by Shadows-k */
img.emo {
display:inline-block;
vertical-align:middle;
}
#comment-holder .cm-youtube {
display:block;
border:none !important;
background-color:#333;
width:370px;
height:218px;
margin:0 auto 30px;
}
#comment-holder .cm-image {
display:block;
margin:0 auto 15px;
outline:none;
border:1px solid #ccc;
background-color:white;
-webkit-box-shadow:0px 1px 3px rgba(0,0,0,0.2);
-moz-box-shadow:0px 1px 3px rgba(0,0,0,0.2);
box-shadow:0px 1px 3px rgba(0,0,0,0.2);
padding:2px;
max-width: 95%;
}
#comment-holder code,
#comment-holder i[rel="code"] {
font:normal 12px Monaco,"Courier New",Monospace;
color:blue;
}
#comment-holder pre,
#comment-holder i[rel="pre"] {
display:block;
font:normal 12px Monaco,"Courier New",Monospace;
background-color:#333;
color:white;
padding:0.5em 1em;
word-wrap:normal;
white-space:pre;
overflow:auto;
}
#comment-holder blockquote,
#comment-holder b[rel="quote"] {
margin:0 2%;
background-color:#eee;
padding:1em 1.2em;
border-left:4px solid #7498AD;
display:block;
font-weight:bold;
font-style:italic;
}
#comment-holder i[rel="image"],
#comment-holder i[rel="youtube"] {
display:block;
overflow:hidden;
border:2px solid black;
position:relative;
width:170px;
height:100px;
margin:0 auto 30px;
}
#comment-holder i[rel="image"]:before,
#comment-holder i[rel="youtube"]:before {
content:"Please enable your JavaScript to see this image!";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
background-color:red;
color:white;
font-weight:bold;
text-align:center;
padding:15px 0;
}
#comment-holder i[rel="youtube"]:before {
content:"Please enable your JavaScript to watch this video!";
}
</style>
</b:if>
cara menggunakan code
Masukan kode-kode dibawah ini pada kotak pesan folmulir komentar,untuk memberi tau pengunjung seandainya ingin memasukan gambar,emoticon,blockquote,video pada komentar.1. Untuk menyisipkan gambar silahkan anda gunakan tag
[img]URL Gambar[/img] atau <i rel="image">URL Gambar</i>2. Untuk menyisipkan video silahkan anda gunakan tag
[youtube]URL Video[/youtube] atau <i rel="youtube">URL YouTube</i>3. Untuk menyisipkan kode anda bisa gunakan seperti tag.
<i rel="code">Kode Anda</i> atau [code]Kode Anda[/code]4. Untuk memasukan kode html / css / jquery bisa menggunakan
<i rel="pre">Kode Anda</i> atau [pre]Kode Anda[/pre]5. Untuk Menggunakan blockquote di komentar bisa menggunakan tag
<b rel="quote">Kata-kata Anda</b> atau [blockquote]Kata-kata Anda[/blockquote]Nah.. selesai tentang cara memasukan elemen terlarang seperti video,gambar,emoticon kedalam kotak komentar.Sekarang lanjut ke cara membuat kotak pesan formulir komentar biar lebih keren.
B. Cara membuat kotak pesan formulir komentar kren.
1. Masih dalam edit html2. Cari kode seperti dibawah ini
<b:else/>KETERANGAN: Ganti kode yang berwarna kuning dengan kode dibawah ini. .
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='430' id='comment-editor' name='comment-editor' src='' width='100%'/>
<div id='threaded-comment-form'>4. Kemudian cari kode ]]></b:skin> atau </style>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='430' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
5. Copy code CSS dibawah ini dan pastekan diatas kode ]]></b:skin> atau </style>
#threaded-comment-form p {6. Cari lagi kode seperti dibawah ini
position: relative;
background: #DD0;
border: 3px solid #38F;
padding: 10px;
font-size: 13px;
line-height: 1.6em;
color: #000;
margin-top: 30px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #38F;
border-width: 15px;
left: 10%;
margin-left: -36px
}
#threaded-comment-form p::after {
border-top-color: #DD0;
border-width: 9px;
left: 10%;
margin-left: -30px
}
document.getElementById(domId).insertBefore(replybox, null);7. Jika sudah ketemu,ganti dengan kode dibawah ini
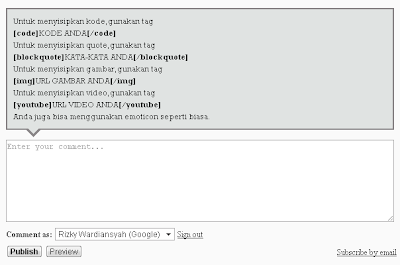
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);Kalau sudah sekarang save hasil edit tempelate anda,dan pada tempelate anda sudah terpasang kotak pesan formulir komentar dan sekaligus sudah bisa memasukan elemen terlarang pada from komentar. .
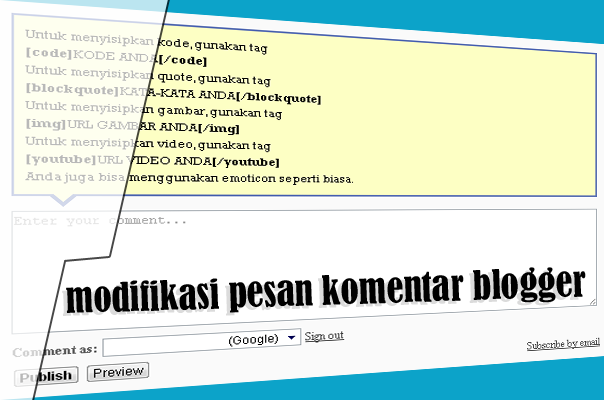
isikan pesan formulir komentar dengan kata-kata yang anda inginkan
caranya:
Masuk ke Setting / setelan
1.Lalu klik Komentar
2.Lalu scroll ke bawah dan lihat kata Pesan Formulir Komentar
3.Nah isi kolom tersebut dengan pesan anda lalu klik Simpan Stelan / Save Setting
Selamat mencoba. . :)
TERIMA KASIH ATAS KUNJUNGAN SAUDARA
Judul: Full Modifikasi Kotak Pesan Komentar Blogger
Ditulis oleh Unknown
Rating Blog 5 dari 5
Semoga artikel ini bermanfaat bagi saudara. Jika ingin mengutip, baik itu sebagian atau keseluruhan dari isi artikel ini harap menyertakan link dofollow ke https://downloadmp3cutter.blogspot.com/2013/07/full-modifikasi-kotak-pesan-komentar.html. Terima kasih sudah singgah membaca artikel ini.Ditulis oleh Unknown
Rating Blog 5 dari 5












0 komentar:
Posting Komentar